平常用一用WordPress內建的TinyMCE(所見即得編輯器),我認為
它還不錯用(雖然有時候會覺得少了一些功能~~~但不錯用),而
WordPress的外掛中有超多超多都是在增強內建的編輯器~~~
不過啊~~用越多外掛,也就越容易耗資源,占空間,我就拿我自己
的經歷來說好啦~~有一次我就下載一個類似功能的外掛,厲害的是
它會把內建的編輯器變的超像WORD的~~但我又不是在辦公室,
而且編輯文章的時候也變得非常非常慢,所以我寧願用內建的編輯器
也不要用外掛,還好,我這次就是要提供如何加幾句語法,就能將
稍微有點陽春的內建編輯器,增加字體、分隔線、字號選擇、上標下標等功能~
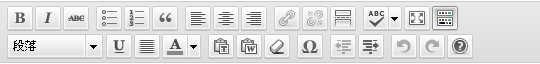
以下提供原本編輯器的功能圖~~~

接下來就是要教你怎麼用啦~~~~
將下列的代碼全部複製貼到你的主題post.php中
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function enable_more_buttons( $buttons ) { $buttons [] = ‘hr’; $buttons [] = ‘del’; $buttons [] = ‘sub’; $buttons [] = ‘sup’; $buttons [] = ‘fontselect’ ; $buttons [] = ‘fontsizeselect’ ; $buttons [] = ‘cleanup’ ; $buttons [] = ‘styleselect’ ; $buttons [] = ‘wp_page’ ; $buttons [] = ‘anchor’ ; $buttons [] = ‘backcolor’ ; return $buttons ; } add_filter( “mce_buttons_3” , “enable_more_buttons” ); |
貼完之後,按下[儲存](這不是在說廢話嗎????)
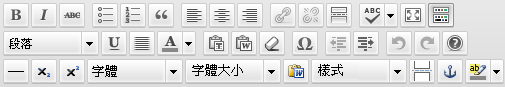
你就會發現你原本陽春的編輯器,搖身一變,變成了下面這模樣囉~

上面我所提供的代碼是在編輯器中,在新增一行來放下這些功能,
依照個人喜好,也可以將最後代碼改成
| 1 | add_filter( “mce_buttons_1” , “enable_more_buttons” ); |
這樣的話這些多出來的功能將會在編輯器的第一行顯示喔~~
以此類推~如果要跟第二行並列的話,則可以將最後一行代碼改成
| 1 | add_filter( “mce_buttons_2” , “enable_more_buttons” ); |
其實看完上面的代碼,你可能會發現有一些雷同的地方,
你添加更多功能的時候只要把代碼中“$buttons[] =” 後面單引號內的單詞換成
下面括號裡列出的那些英文單字就可以了啦!
1.剪切(cut)複製(copy)粘貼(paste)撤銷(undo)重做(redo)
居中(justifycenter)
2.加粗(bold)斜體(italic)左對齊(justifyleft)右對齊(justfyright)
3.兩端對齊(justfyfull)插入超鏈接(link)取消超鏈接(unlink)插入圖片(image)
4.清除格式(removeformat)下劃線(underline)刪除線(strikethrough)
5.錨文本(anchor)新建文本(newdocument)
6.字體顏色(forecolor)字體背景色(backcolor)
7.格式選擇(formmatselect)字體選擇(fontselect)字號選擇(fontsizeselect)
8.樣式選擇(styleselect)無序列表(bullist)編號列表(numlist)
9.減少縮進(outdent)縮進(indent)幫助(wp_help)
10打開HTML代碼編輯器(code)水平線(hr)清除冗餘代碼(cleanup)
11.上標(sub)下標(sup)特殊符號(charmap)插入more標籤(wp_more)
12.插入分頁標籤(wp_page)
13.隱藏按鈕顯示開關(wp_adv)
14.隱藏按鈕區起始部分(wp_adv_start)
15.隱藏按鈕區結束部分(wp_adv_end)
16.拼寫檢查(spellchecker)