前端开发并不是一个容易的工作,不仅需要掌握HTML、CSS和JavaScript,针对不同的浏览器版本和平台,还需要了解如何设计出跨平台的网站。如今随着响应式设计的流行,前端开发变得越来越困难,且花费的时间更长。
使用这些前端框架,有如下好处:
- 跨浏览器。这一点已被证实。
- 一致性。ui组件,如导航、按钮、标签、表单、下拉框、表格……,在设计上保持风格一致。
- 快速开发。你可以快速、容易地构建布局。这些框架都配有详细的说明文档。
- 响应式。所有CSS组件及JavaScript插件可以很好地从桌面过渡到移动设备上。
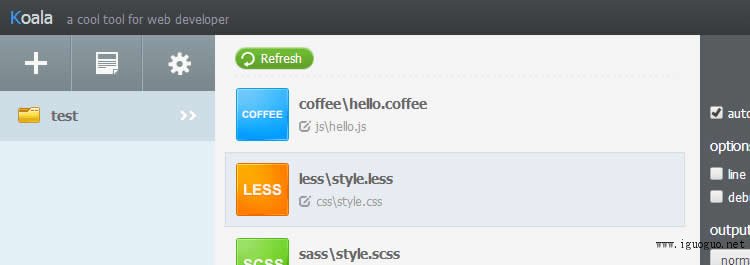
Koala
国产前端开发框架,开发者:http://isux.tencent.com
功能特性
- 多语言支持:支持Less、Sass、CoffeeScript 和 Compass Framework。
- 实时编译:监听文件,当文件改变时自动执行编译,这一切都在后台运行,无需人工操作。
- 编译选项:可以设置各个语言的编译选项。
- 代码压缩:Less & Sass支持编译后自动代码压缩.
- 错误提示:在编译时如果遇到语法的错误,koala将在右下角弹出错误信息,方便开发者定位代码错误位置。
- 跨平台:windows、linux、mac都能完美运行。
InK
Ink为一个界面工具包,用于快速开发Web界面,具有易于使用、易于扩展特点。它可以为构建布局提供解决方案,可以展示普通的界面元素,可以实现以内容为中心、对用户友好的交互方式。
- HTML&CSS:布局、导航、排版、图标、表单、提示框、表格
- JS:Gallery、表格、树视图、排序列表、日期选择插件、制表符、表单验证及一些行为(停靠、折叠、关闭)
- 其他:Sass Mixins
GroundworkCSS Beta
GroundworkCSS是一个基于Sass预处理器的开源项目 ,主要用于快速构建响应式Web应用程序。拥有一个灵活的、可嵌套的网格系统,可以创建适应多种浏览设备的布局。GroundworkCSS还提供多种ui 组件,如导航、按钮、图标、表单、Tabs、对话框、工具提示等等。
- HTML&CSS:网格、布局、排版、按键、标题、表单、图标、社交图标、响应式文本、对话框、工具提示
- JS:导航、制表符(Tab)、提示框、Cycle2
- 其他:Sass Mixins
这是一个灵活、强大的响应式Web框架,使Web开发更快速、更简单。
- HTML&CSS:网格、排版、表单、按钮、提示框、页码、面包屑导航(breadcrumb)、列表、表格
- JS:提示框、制表符(Tab)、切换开关(Toggle switch)、折叠
Foundation由ZURB公司设计,ZURB是一家产品设计公司,位于加州坎贝尔。Foundation为最先进的响应式前端开发框架,它拥有很多布局模板、CSS样式表及自己开发的优秀JavaScript插件。
- HTML&CSS:网格、布局模板、图标字体、响应式表格、SVG格式的社交图标、页码、面包屑导航(breadcrumbs)、侧导航、按键、排版、标签、提示框、面板、价格表、进度栏、表格、缩略图
- JS:下拉按钮、拆分按钮、转换开关、Flex视频、灯箱、下拉、响应式布局(通过转换图片大小来实现)、旅游导航、麦哲伦全局导航(Magellan Sticky Nav)、Orbit图片滑动幻灯片插件等
- 其他:可定制皮肤表单(Custom Skinned Forms)、SCSS Mixin
Gumby 2基于Sass开发。Sass为功能强大的CSS预处理器,利用它可以快速开发Gumby。
- HTML&CSS:网格、表单、按钮、导航、标签、Entypo图标
- JS:下拉、浮窗、制表符(Tab)、开关与转换(Toggles & Switches)
- 其他:可定制皮肤表单(Custom Skinned Forms)、SASS和Compass
- HTML&CSS:网格、排版按钮、列表、表格、图标、面包屑导航、图片、表单
- JS:菜单、代码高亮插件、制表符(Tab)、幻灯片播放、表单验证
- 其他:CSS帮助文档
Maxmertkit拥有完整的文档,包含大量实例,并且提供了拖拽生成代码的功能。
- HTML&CSS:网格、布局、徽章、按钮、表单、图标、标签、菜单、进度栏、表格、下拉、工具提示
- JS:按钮、旋转木马、通知、弹出框、滚动条、制表符(Tab)
- 其他: Sass、Coffee脚本语言
大家对Twitter Bootstrap已十分熟悉了。凭借全面的ui组件、易用的网格和组件,Bootstrap已成为众多设计者和开发者最喜欢的快速开发工具。现在已经有很多第三方Bootstrap程序和JavaScript插件可供使用。
- HTML&CSS:网格、布局、排版、编码、表格、表单、按键、图片、图标、按钮组、导航、面包屑导航、页码、标签、徽章、缩略图、提示框、进度栏
- JS:模态窗口(Modals)、提示效果(Tool Tips)、“泡芙”效果(Popovers)、滚动监控(Scrollspy)、旋转木马(Carousel)、输入提示(Typeahead)等等。
- 其他:定制器(Customizer)、 LESS CSS
Skeleton 是一个小的JS和CSS文件集合,可帮你快速开发漂亮的网站,适合各种屏幕设备,包括手机。Skeleton基于960 Grid开发,是一个ui框架。
HTML&CSS:GRid、排版、按钮、表单、媒体查询(Media Queries)
Kube
Kube是一款最小化的,支持响应式的前端框架,包括一个简洁的CSS文件,用于方便地创建响应式布局,包括了两个JS文件来完成Tab以及页面的按钮操作。
- HTML&CSS:排版、网格、表单、表格、按钮、导航、图标
- JS:按钮、制表符(Tab)
- 其他: LESS CSS
Helium是一个前端响应式Web框架,使用html5、css3快速制作原型以及开发产品。Helium很像Twitter Bootstrap和ZURB Foundation,事实上,Helium使用了两者不少的代码。但与这两个框架不同的是,Helium设计更加轻量级,而且更容易修改。Helium只有30KB左右,而Bootstrap有100KB,ZURB有200多KB。
- HTML&CSS:网格、按钮、排版、表单
- JS:下拉、表单验证
- 其他:Sass、Compass
The Markup Framework
Markup是一套集布局、小组件、ui组件和字体排版样式为一体的框架。它可以作为你设计自己网站的起点。
- HTML&CSS:布局、网格、排版、表单、按钮、面包屑导航、导航列表、导航菜单
- JS:没有JavaScripts,只有单纯的CSS
TopCoat是一套免费的开源ui元素类库,整套类库不使用任何JavaScript,而是使用CSS和HTML来生成。
HTML&CSS:图标、字体、按键、面包屑导航、表单、下拉、滑动开关、选择、滚动条、切换按钮
JS:没有JavaScripts,只有单纯的CSS
PureCSS

Pure是一个相当小的框架,压缩及最小化后仅有5.7KB。它没有使用任何JavaScript,只是HTML和CSS。该CSS框架为响应式布局,采用模块化结构,每个模块的样式可以单独使用。
- HTML&CSS:网格、排版、表单、按键、表格、菜单
- JS:没有JavaScripts,只有单纯的CSS
- 其他:程序皮肤制作工具(Skin Builder)、YU 库。
结论
根据你的需要,选择可以与设计相匹配的框架。我们不应该根据框架来构建网站,因为它会很大程度上限制设计者的思维。
如果前端设计/布局不是那么重要,那么我们可以选择使用某一框架。