現在Dropbox提供了免費的靜態網頁存放,童鞋們想自己擁有網頁存放空間,又沒有錢錢租用空間的,可以來嘗試喲
第一步,進入官網 (英文)
http://my.droppages.com/
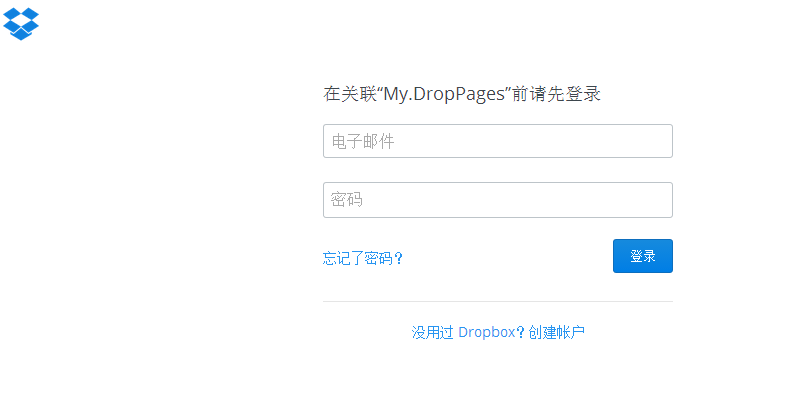
第二部 登入Dropbox賬號
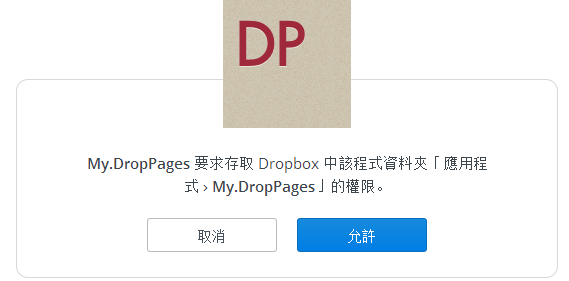
第三步 取得授權
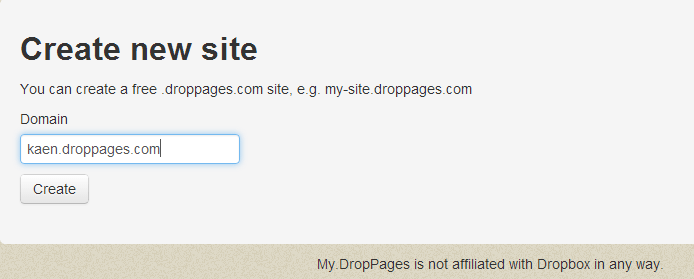
第四步 點選 Create a site ,開始創建
第五步 輸入您想要的網址(域名只能為二級域名 xxx.droppages.com)
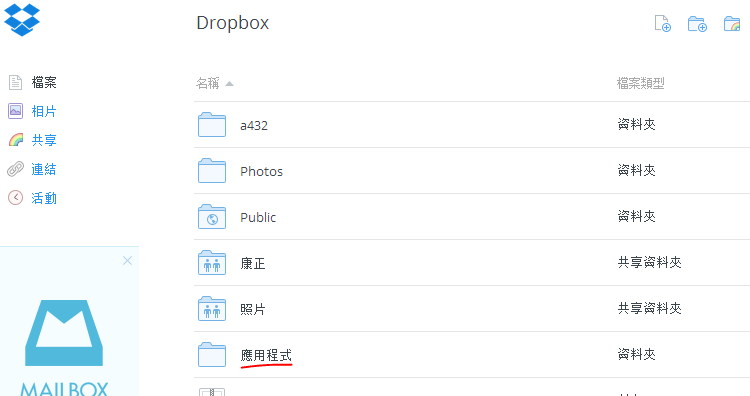
第六部,進入Dropbox 資料夾查詢網頁存放位置
第七步,開始編輯網頁
進入 Templates資料夾,把默認的Html文件下載器下來修改
命名規範,首頁要用index.html 并存放在Template目錄裡面
其餘的也一樣存放在Template裡面
—————-
高級的把內容和HTML靜態分離
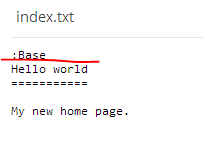
內容使用.txt UTF8格式儲存,然後上傳到content目錄里,裡面內容前面要註明 【:Base】
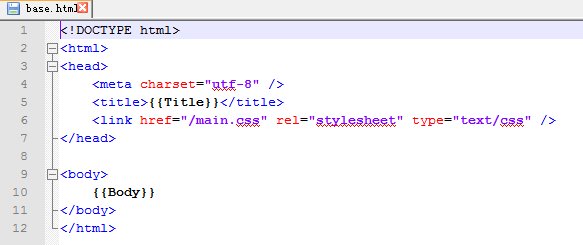
網頁的開頭或Body部分在Template資料夾裡面,開啟相對應在txt文字檔案裡面 :Base (可以更改) 的名字 建立一個 base.html
base.html內容如下: 需要懂得基本HTML語法(CSS 存放在Public裡面獨立開,除非內嵌在html文件裡面)

這樣就大功告成了,可以訪問看看,是否內容和你的 txt 檔案裡面一模一樣