Solution 1: Add code
Inside your themes directory funcitons.php , add code below
add_action ( 'category_edit_form_fields', function( $tag ){
$cat_prod_left = get_term_meta( $tag->term_id, '_cat_prod_left', true ); ?>
<tr class='form-field'>
<th scope='row'><label for='cat_prod_left'><?php _e('Category Page Title'); ?></label></th>
<td>
<input type='text' name='cat_prod_left' id='cat_prod_left' value='<?php echo $cat_prod_left ?>'>
<p class='description'><?php _e('Title for cat_prod_left '); ?></p>
</td>
</tr> <?php
$cat_prod_right = get_term_meta( $tag->term_id, '_cat_prod_right', true ); ?>
<tr class='form-field'>
<th scope='row'><label for='cat_prod_right'><?php _e('Category Page Title'); ?></label></th>
<td>
<input type='text' name='cat_prod_right' id='cat_prod_right' value='<?php echo $cat_prod_right ?>'>
<p class='description'><?php _e('Title for the cat_prod_right '); ?></p>
</td>
</tr> <?php
});
add_action ( 'edited_category', function( $term_id ) {
if ( isset( $_POST['cat_prod_left'] ) )
update_term_meta( $term_id , '_cat_prod_left', $_POST['cat_prod_left'] );
if ( isset( $_POST['cat_prod_right'] ) )
update_term_meta( $term_id , '_cat_prod_right', $_POST['cat_prod_right'] );
});
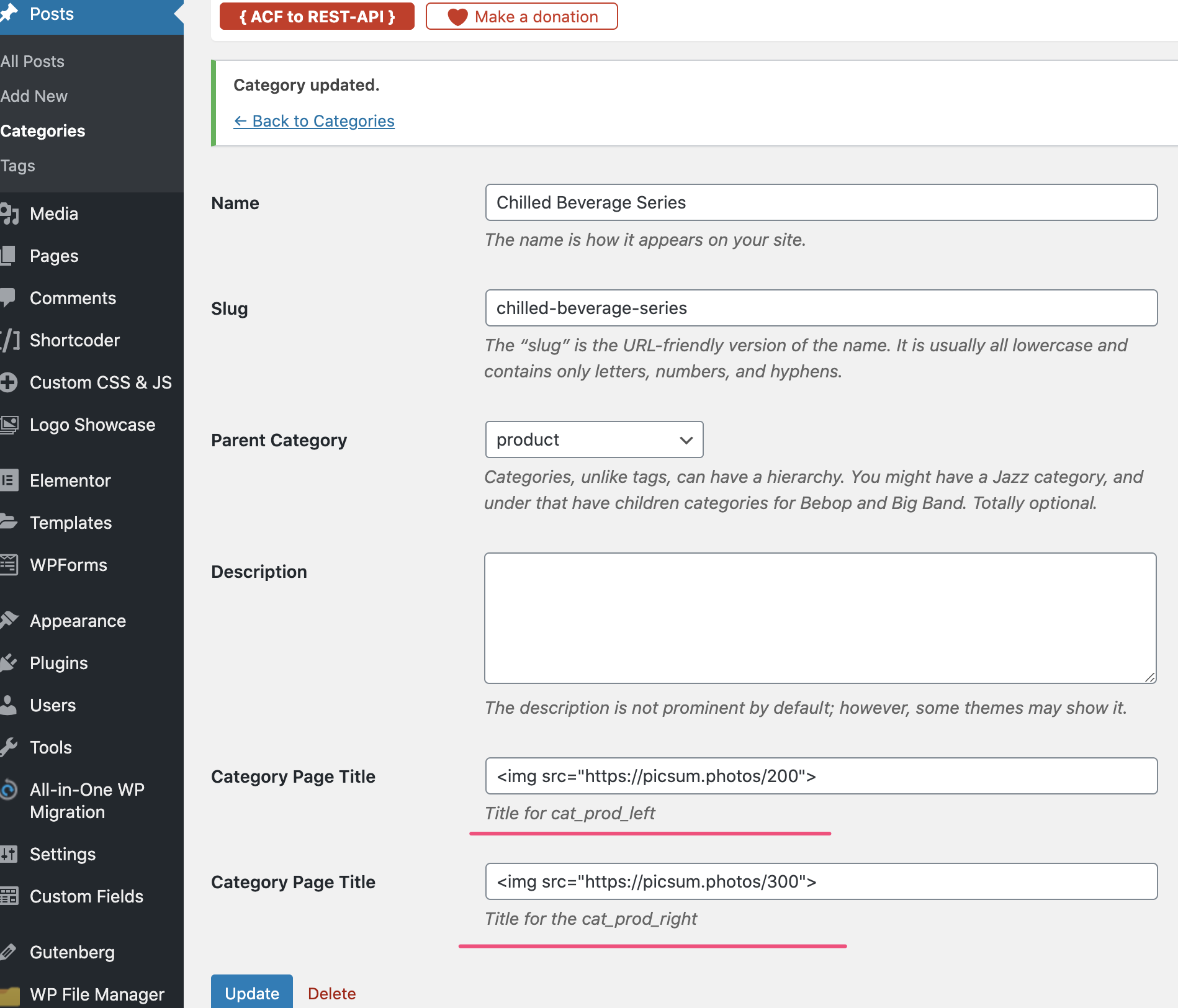
Screenshot

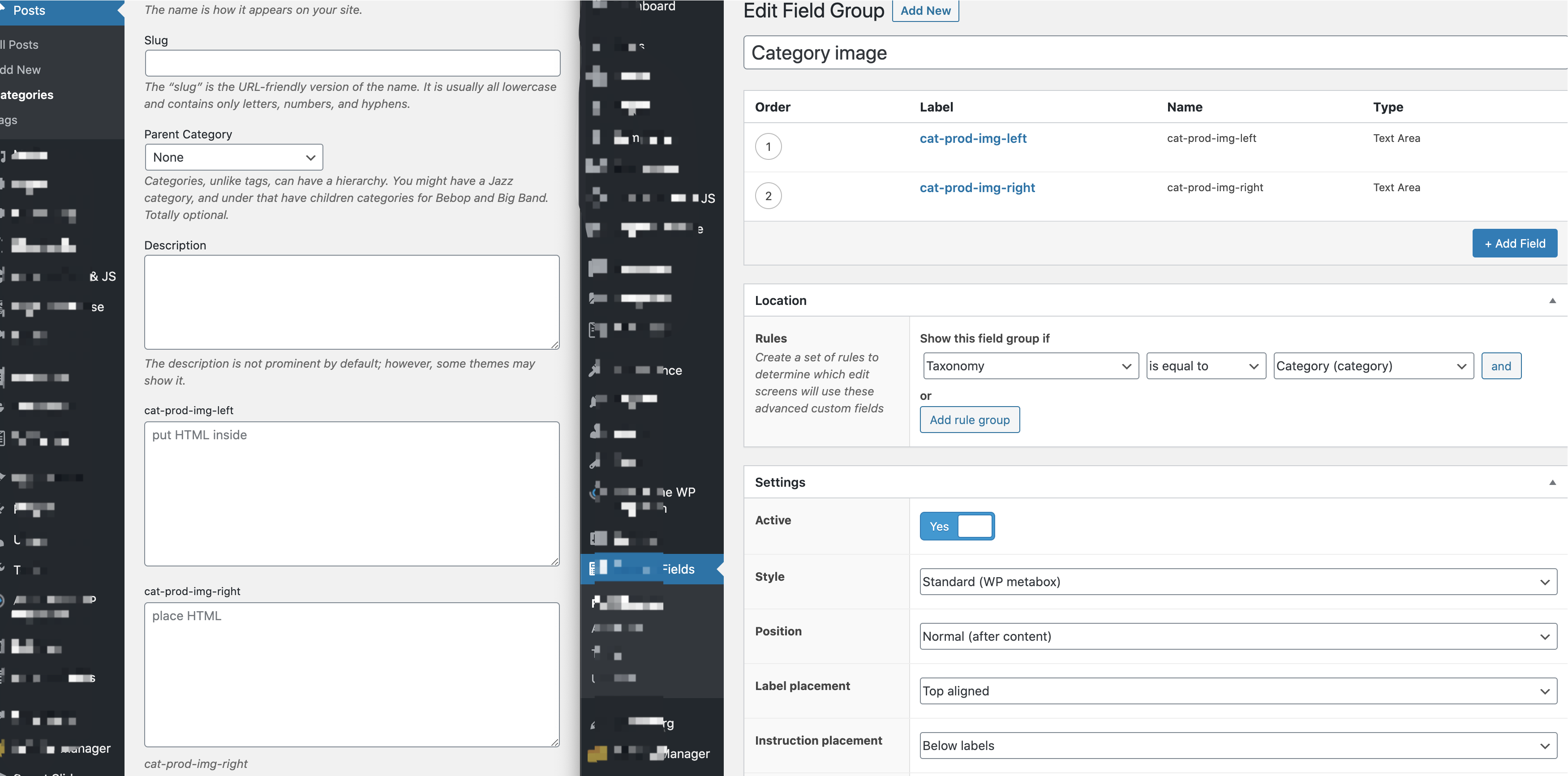
Solution 2: Advanced Custom Field

Image credit: Photo by Launchpresso on Unsplash
